Тайм-менеджмент в технологической компании — сложная задача: работы всегда больше, чем можно успеть. На проблемы планирования часто накладывается наша эмоциональность — сложно отказать руководителю, который громко требует «пойти и работать». И почти невозможно отказать самому себе, когда хочется поделать фичу, которая только что пришла в голову, и «точно всем нужна».
Моя библиотека книг по тайм-менеджменту ограничена единственной Getting Things Done, поэтому я обрадовался, когда ребята из издательской студии Поле предложили написать рецензию на книгу Марка Форстера «Сделай это завтра», которая выходит у них в ноябре.

Книга приносит идеи, которые будут полезны не только менеджерам, но инженерам. К примеру, закрытые списки дел на день. Список закрыт, если под ним подведена черта, и в него нельзя ничего добавить. Все новые дела, которые появляются за день, нельзя вносить в сегодняшний список — только на завтра.
Моя любимая часть — про «видение». Марк Форстер рассказывает, как клево живется, когда у тебя есть четкая система, которая отделяет вещи, которые нужно делать от вещей, которые делать не нужно.
К примеру, лучше не брать задачу, которую ты считаешь недостаточно важной, или не уверен что сделаешь хорошо. Лучше честно отказать коллегам, чем обмануть ожидания и потратить время на половину результата, которая никому не пригодится.
Конечно, книга не заменяет ГТД с его пустыми инбоксами, но хорошо дополняет. По предзаказу стоит 600 рублей.
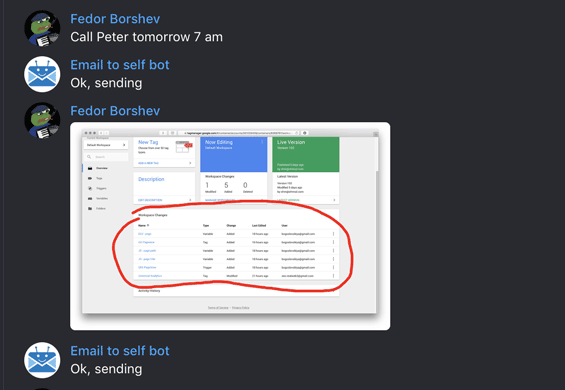
Никогда не реагируйте на что-то немедленно, если ситуация не является по-настоящему неотложной или ваша работа не предполагает такой реакции.
Никогда ничего не делайте в тот же день, если откладывание на завтра не влечет отрицательных последствий. И эти последствия должны быть значительными, потому что, как правило, некоторые преимущества быстрой реакции не сравнимы с тем выигрышем, который человек получает, не делая что-то в тот же день.