DevEx в Django — 2 часа лайвкодинга
Ребята с PiterPy выложили двухчасовой сеанс лайвкодинга, где я 2 часа (!) вживую (!) делаю проект на Django, в котором кайфово:
Фёдор Борщёв
Ребята с PiterPy выложили двухчасовой сеанс лайвкодинга, где я 2 часа (!) вживую (!) делаю проект на Django, в котором кайфово:
Будучи разработчиком, я не любил GraphQL с самого его появления — из-за ноды, привязки к Apollo, отсутствия APM (если не покупать подписку у Apollo) и сложного, вложенного языка запросов. В принципе до сих пор ничего изменилось, но в этом посте я хочу отдельно поговорить о своей любимой теме – тестировании.
GraphQL замечательно умеет делать одну вещь: вытаскивать данные с сервера в произвольном формате, удобном в каждый конкретный момент. «Выгрузи мне все книги — название, количество страниц, пару интересных цитат и автора, а у каждого автора покажи ФИО, фотографию и список популярных произведений» — это типичный запрос для GraphQL, с которым он справляется идеально. В REST для такой специфичной выборки пришлось бы писать отдельный эндпоинт, следить за ним и поддерживать. А тут даже кода писать не надо — один раз описал схему данных, и всё работает из коробки.
Минус в том, что вместо понятного набора эндпоинтов с заранее определённым поведением, мы получаем один эндпоинт на все наши данные. Тестировать такой эндпоинт очень больно. Первая проблема – контракт между бекендом и фронтендом: раньше мы могли написать батарею юнит-тестов, которые проверяют все возможные запросы, аутентификацию и авторизацию, а затем копипастить их для разных эндпоинтов, добавляя локальную специфику. Тесты для GraphQL так не могут — мы же не знаем, что у нас запросят в каждый конкретный момент, а значит не можем написать тесты, которые отражают реальность. Остаётся только делать тесты для типичных запросов, и надеяться, что когда фронт или бек что-то поменяет, программисты сами договорятся и друг-другу ничего не сломают.

Сложно тестировать не только контракты, но и прозводительность. Раньше мы для каждого эндпоинта могли предсказать количество тяжёлых запросов с джоинами, и даже ограничить их количество в тестах или в рантайме (по ссылкам питон, в вашем стеке будут другие инструменты). Теперь мы каждый раз не знаем, что у нас запросят, а значит можно выгрузить хоть всю базу за один запрос.
Конечно, есть бизнесы, которые выигрывают от умения отдавать по 20 сущностей на один запрос, и делают это своей core-ценностью — к примеру облачные BaaS или высокоуровневые headless CMS вроде Sanity. Но если вам надо просто отдавать на фронт десяток известных сущностей, даже если вы планируете добавить в будущем ещё пару десятков — скорее всего GraphQL обойдётся вам намного дороже чем обычный REST, потому что с самого старта вам придётся тратить намного больше сил на тесты.
У Школы Сильных Программистов была небольшая LMS. Делать её решили потому, что принятый в индустрии Getсourse превращает редактирование уроков в мучение (в школе привыкли писать и редактировать в Notion), а пафосные опенсорсные LMS вроде moodle годились для чего угодно, кроме обучения взрослых людей. К тому же почти во всех курсах внедрена сложна фича, которую не найти в готовых продуктах — p2p-проверка домашки, когда одни студенты смотрят и ревьюят работу других: это экономит время экспертов и здорово повышает доходимость.
Первую версию в школе написали на коленке — рендерили материалы из ноушена, но уже с профилем студента (для диплома), минимальной навигацией и кнопочкой сапорта. Написали, запустили, прожили год, а потом устали — код был не очень: фичи не попилишь, едущую вёрстку не поправишь.
Решили, раз уж все гипотезы доказаны, просто переписать всё без новых фич, но с нестыдным кодом. Сформулировали вот такую задачу:
Для старта работ у нас было:
Старый код рефакторить было бесполезно, так что решили выкинуть всё и написать всё с нуля, ориентируясь на пост с постановкой задачи. Причин для такого решения было две:
С решением не ошиблись, получилось быстро и круто.
Редизайн LMS мы решили делать прямо в коде. Используя старую LMS как вайрфреймы, мы собрали все страницы внутри Storybook на мокнутых данных из фейкера.
Чтобы дизайн был консистентным и не отнимал много времени, мы взяли Tailwind — его атомарность позволяла быстро примерять разные варианты, а токенизированность упрощала создание компонентов в единой стилистике.
Материалы для LMS пишутся в ноушене и отдаются на фронтенд через хитрое API. Бекенд нужен, чтобы контролировать доступ к материалам, кешировать их (чтобы грузилось быстрее, чем в самом ноушене) и немножечеко его менять, чтобы было просто рендерить на фронте.
На фронтенде материалы рендерятся в удобном интерфейсе: пригодном для чтения, с хорошо натсроенным шрифтом и с тёмной темой, Таким образом редакторы пользуются удобным и привычным текстовым редактором, а ученики читают материалы в интерфейсе школы.

Забегая вперёд: такое решение — единственная сложная часть LMS. Реализации рендеринга на Vue печальные: одна очень плохо написана, а другая редко обновляется. Сейчас мы форкнули удачную реализацию и обновляем её сами (к счастью, ноушен ничего не меняет, поэтому это не много работы).
Почему просто не использовать маркдаун? Маркдаун нужно уметь писать, а курсы в школе пишут не только программисты. Кроме того, наладить простое (git — это не простое) совместное редактировние текстов в маркдауне — тяжёлая задача.
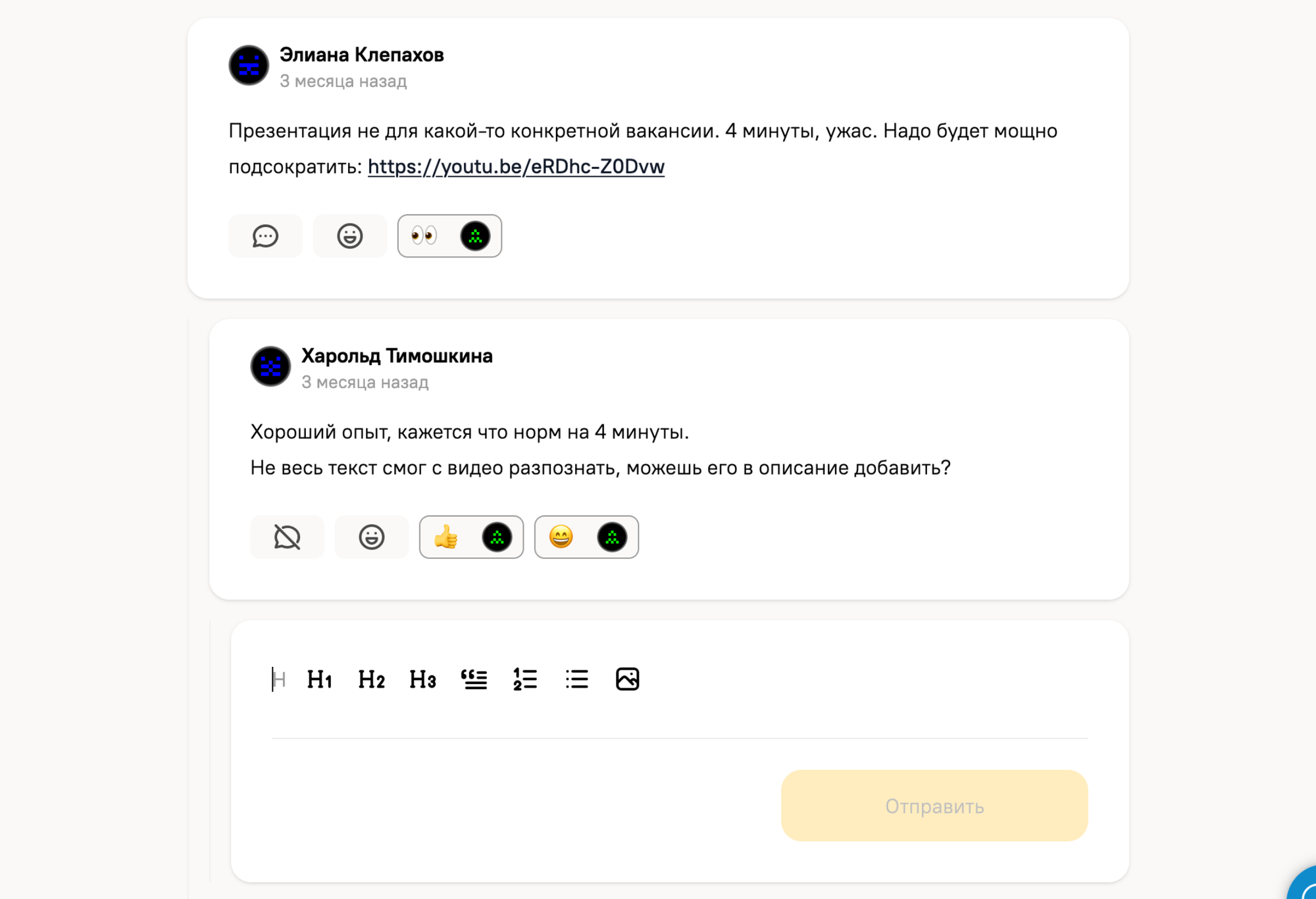
В разделе домашек ученики отвечают на вопросы из материалов, а потом обсуждают в интерфейсе, похожем на форум. Для школы очень важно научить студентов общаться друг с другом — так они лучше усваивают знания, а эксперты тратят меньше сил на проверку однотипных (для них) работ.

Ответы на домашку ученики пишут в удобном WYSIWYG редакторе. Редактор собран на основе tiptap. Чтобы оживить общение между студентами, мы добавили возможность оставлять реакции.
По окончании каждого курса школа выдаёт кайфовый диплом: можно положить в LinkedIn, добавить в резюме или просто повесить на стенку. Чтобы в диплом было вписано корректное имя пользователя, мы сделали раздел «профиль», где студенты заполняют свои данные На странице настроек ученик управлет своими данными, а также указывает информацию, которая появится на дипломе.
К моменту работы над этой страницей уже скопилось достаточно полей, которым нужна была валидация. Делать хорошую валидацию сложно и долго, а делать среднюю — просто долго. Хотелось найти вариант, над которым не придётся думать, но при этом он будет точно понятен пользователям.
На бекенде уже была сделана хорошая валидация с понятными текстами ошибки. Чтобы забыть про валидацию на фронтенде раз и навсегда ответы с бекенда в выводятся в тосты. Перехват ошибок делается на уровне axios и все ошибки ловятся автоматически, без использования try … catch.
От старта до готовности к релизу прошло три месяца. Чтобы не релизить в праздники, мы решили потратить декабрь на дополнительные фичи, а после нового года выкатили её для всех учеников.
Релиз прошел плавно. В том, что так будет, мы были уверены — код был хорошо покрыт тестами.
Дополнительно убедиться в том, что новые фичи не развалили все прямо перед релизом, помогали тесты на визуальный регресс. Они сравнивают скриншоты актуального интерфейса с тем, как он выглядит в мастере, и показывают различия если что-то поменялось. Чтобы написать такой тест, нужно добавить историю в Storybook и написать тест который ходит туда через Playwright, делает скриншот и сравнивает его. Через такой такой тест не пройдут ошибки, затрагивающие рендер, в том числе ошибки на уровне CSS.
Код проекта открытый. Посмотреть можно на гитхабе.
Технологии: vue3, pinia, vitest, playwright.
Разработчик и автор статьи: Тимур Брачков.
Этот доклад я рассказывал в 2021 году, но в 2023 всё ещё ничего не изменилось: Django — по-прежнему лучший инструмент для веб-бекенда в Python, если не пытаться тащить в неё батарейки и генерить на ней HTML.
В перерывах между крупными проектами наши программисты обычно делают мелкие задачки для компании и клиентов: рефакторят старый код или настраивают мелкие интеграции, что сэкономить время на рутине. Обычно в таких проектах мы даём полную свободу — можно выбрать любую технологию и любой подход. Недавно на двух таких проектах одновременно заметил тенденцию к оверижинирингу: типа затащить RabbitMQ в проект, который в ответ на один вебхук дёргает другой вебхук или прикрутить строгую типизацию в кодовую базу на 300 строк.
С одной стороны ребят можно понять — хочется больше практиковаться в новых технологиях: когда пришёл на проект, где всё уже работает, самый хороший способ изучить его технологии— воспроизвести с нуля на соседнем проекте. Да и индустрия давит — парочка хайповых технологий в резюме привлечёт больше сорсеров, чем умение решать задачи за 300 строк вместо 30 000, которое, к тому же, никак не проверишь без собеседования.

Если планируете развиваться в кого-то кроме деда, годами не вылезающего из своего единственного проекта, такой оверижиниринг для вас — стратегическая ошибка. Технологии — это хард-скиллы. Сегодня RabbitMQ, завтра BunnyPQ или RussMessageOchered: всё это учится за 1–2 недели при желании. А вот умение писать мало кода — это целый сложный софт-скилл: тут и в бизнес-задаче надо разобраться, и изобретать уметь, и заказчику продать свои изобретения. За пару недель не освоишь.
Софт-скиллы качать всегда выгоднее, чем хардскиллы — технологии меняются, а ваша голова и опыт остаются. Так что если на работе достался небольшой проект без ограничений — постарайтесь на нём написать меньше кода, а не больше.